THỦ THUẬT BLOGSPOTmore
THỦ THUẬT FACEBOOKmore
Tâm Sự CoderMORE
BÀI VIẾT GẦN ĐÂYMORE
Hướng dẫn kiểm tra Onpage website với SEO Quake
THIẾT KẾ WEB CHUẨN SEO giới thiệu bạn cách đơn giản để kiểm tra trang web đã đạt chuẩn SEO hay chưa: sử dụng công cụ SeoQuake.
SeoQuake là một add on của Google, Firefox giúp bạn kiểm tra trang web đã đạt chuẩn SEO chưa. SeoQuake giúp bạn nhanh chóng chỉnh sửa web hoàn chỉnh trước khi SEO.

B1: Tải add on đó và cài đặt lên trình duyệt bạn mong muốn như: Google Chrome, Firefox
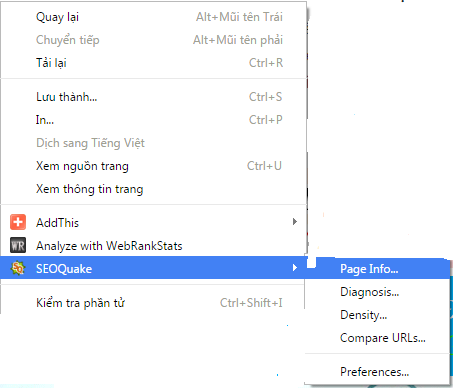
B2: Tìm một địa chỉ website kích chọn chuẩn phải và tìm đến chọn Diagnosis ...như hình bên dưới khi đó các thông tin về website của bạn sẽ xuất hiện.

Các thông số khi kiểm tra một web chuẩn seo
- Thẻ Language: định dạng ngôn ngữ trong website.
- Doctype: Định dạng HTML.
- Encoding: Mã ngôn ngữ, kiểu chữ Việt Nam là UTF-8.
- Google™ Analytics: Công cụ thống kê và xác định chủ sở hữu trang web của Google giúp bạn đếm được lượt truy cập một cách chính xác, và những truy vấn tìm kiếm dẫn đến trang của bạn.
- Microformats: dữ liệu có cấu trúc trên trang web.
- Favicon: Hình ảnh mang thương hiệu cho website của bạn.
- Url: là thẻ địa chỉ trên thanh địa chỉ của trình duyệt , một thẻ URL tối ưu tốt phải chứa từ khóa.
- Title: Thẻ title phải gắn và chứa từ khóa, một trang web tốt phải cho bạn tự động thay đổi thẻ này theo ý muốn để có thể thay đổi từ khóa muốn SEO. Mỗi một trang trong trang web của bạn phải có thẻ title khác nhau.
- Meta description: Mô tả bài viết thẻ này thường giao động từ 150-17 ký tự, trong đó phải chứa từ khóa muốn SEO.

- Meta keywords: Mô tả từ khóa giúp người xem dễ dàng tìm kiếm đến website của bạn thông qua từ khóa, bộ từ khóa.
- Headings: Là những thẻ nổi bật trên website, thông thường các thẻ được sử dụng từ H1-H3 trong đó phải có 1 trong 2 thẻ có chứa từ khóa.
- Images: Thẻ ảnh bắt buộc phải có sử dụng alt để Google có thể nhận biết được.
- Text/HTML radio: là phần trăm số chữ trên trang web của bạn, những trang web có chứa nhiều chữ sẽ được đánh giá cao hơn.
- Frames and Flash: Trang web SEO tốt phải không có thẻ Frames và Flashs.
- File robots.txt: file này không thể thiếu trên trang web của bạn, nó điều hướng cho các công cụ tìm kiếm index những trang nào , và không cho index những trang mà bạn không muốn giúp trang web của bạn có thứ hạng cao hơn.
- XML sitemap: File này cũng rất quan trọng, nó giúp Google và các công cụ khác index trang của bạn nhanh hơn.
[ Facebook ] Admin nhận dịch vụ Facebook, Thiết Kế Website bán hàng
➡Nhận Tăng Like Facebook ( Like Post ,Like Ảnh, Album, Like Dự Thi, Like Fanpage,..) tốc độ siêu nhanh , giá siêu rẻ 📶
➡Nhận tăng comment, share, seeding facebook tăng độ tin cậy và nhanh chóng 📶
➡Nhận Tăng Lượt Người Theo Dõi, Follow tăng tương tác và uy tín của trang cá nhân 📶
➡Nhận tăng lượng checkin facebook, vote 5 sao giúp nâng cao độ uy tín của fanpage 📶
➡Nhận chăm sóc tăng like, comment, seeding cho ca sỹ, người nổi tiếng, shop, công ty,... theo tháng với giá tốt nhất chỉ từ => 300.000/tháng (mỗi status up lên đều có ngay 500 like). 📶
➡Nhận Tăng lượt vote, like, comment, share,... cuộc thi với tốc độ nhanh, bao thắng. 📶
➡Nhận tăng view website, Blog
➡Bán acc facebook trắng giá chỉ => 2000đ/acc. 📶
➡Bán Temple blogger, Code Website PHP, Wordpress
➡Dịch vụ Seeding trên Facebook: Chỉ từ => 100k 📶
➡Auto tự tăng like, comment, seeding facebook theo tháng giá chỉ từ => 100k/tháng. 📶
➡Đăng ký tên miền Hosting Thiết Kế Website PHP, Wordpress Từ A-Z 📶
Hướng dẫn thêm khung Bình luận Comment Facebook vào Blog - Website
Cách chèn thêm khung bình luận - Comment từ Facebook vào Blog
 Để làm cho trang Blog/ Website của chúng ta tương tác được nhiều với người dùng hơn. Thì cách chèn thêm một khung bình luận từ facebook sẽ làm blog chúng ta sẽ trở nên thú vị hơn. Hôm nay Blog Tho Android xin hướng dẫn các bạn chèn khung bình luận nhận xét FB vào blog mình như sau:
Để làm cho trang Blog/ Website của chúng ta tương tác được nhiều với người dùng hơn. Thì cách chèn thêm một khung bình luận từ facebook sẽ làm blog chúng ta sẽ trở nên thú vị hơn. Hôm nay Blog Tho Android xin hướng dẫn các bạn chèn khung bình luận nhận xét FB vào blog mình như sau: - Chọn đăng kí
- Bật chấp nhận chính sách nền tảng của FB
- Click chọn: Đăng ký
Bước 2: Điền đầy đủ các thông tin bên dưới
- Tên ứng dụng của bạn.
- Email liên hệ .
- Danh mục: chọn "Ứng dụng dành cho trang".
- Click chọn "Tạo ID ứng dụng".
Bước 3: Sau đó chúng ta sẽ được chuyển đến màn hình bên dưới.
- Click chọn : "xét duyệt ứng dụng".
- Bật - Chế độ "Đặt ứng dụngcủa bạn ở chế độ công khai".
Bước 4: Sau đó chúng ta chọn bảng điều khiển và click chọn " Chọn nền tảng".
Bước 6: Bước này là bước ban đầu để lấy code.
- Các bạn copy dòng code của mình vừa tạo bên dưới
Bước 7:
- Sau đó vào Blog chỉnh sửa HTML và dán dưới thẻ <body>.( Lưu ý để tìm thẻ <body> các bạn gõ phím Ctrl + V ).
Bước 8: Các bạn thêm địa chỉ Webiste mình nếu muốn. Sau đó thoát ra khỏi trang.
Bước 9: Các bạn vào địa chỉ sau: https://developers.facebook.com/docs/plugins/comments
Bước 10: Tiếp theo sao chép mã được tạo.
Bước 11: Dán mã vừa copy dưới thẻ <body>.
Lưu ý rằng phải sửa lại dòng code có dạng ví dụ bên dưới. Sửa lại bằng cách thêm amp; vào sau 1 và version=v2.8 để khi lưu không bị lỗi:
→ví dụ dòng code của tôi là:
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.8&appId=224643818008336";
→khi sửa lại:
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.8&appId=224643818008336";
Bước 12:
- Tìm đoạn code sau: <b:include data='post' name='post'/>
- Dán dòng lệnh dưới đây sau đoạn code vừa tìm:
<b:if cond='data:blog.pageType == "item"'>
<div class='fb-comments' data-num-posts='9' data-width='740px' expr:data-href='data:blog.canonicalUrl'/></b:if>
Bước 13:
Các bạn chèn code sau vào dưới thẻ <head> để có thể xem được thông báo khi một ai đó bình luận trên bài viết của bạn.
<meta content='ID ứng dụng của bạn' property='fb:app_id'/>
ví dụ: <meta content='224643818008336' property='fb:app_id'/>
- Xem id ứng dụng của bạn trong trang sau:
Bước cuối cùng:
- Các bạn vào đường link: https://developers.facebook.com/tools/comments/
và thêm người kiểm diệt để nhận thông báo
Lưu lại và kiểm tra thành quả nhé !
Cảm ơn các bạn đã xem bài viết. Mọi thắc mắc liên quan các bạn vui lòng comment bên dưới để trao đổi với tôi nhé !
Tạo nút Lên đầu trang (Back to top) cho Blogspot
Hướng dẫn tạo nút Lên đầu trang (Back to top) với hiệu ứng animation cực đẹp cho Blogspot
Demo ngay trên web
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
Bước 2: Bạn thêm tiếp code dưới đây vào trước thẻ </body>
<style type='text/css'>
/* Sonar Effect */
@-webkit-keyframes sonar-effect{0%{opacity:0.1}40%{opacity:0.3;box-shadow:0 0 0 5px #fff,0 0 10px 10px #fff,0 0 0 10px #fff}100%{box-shadow:0 0 0 5px #fff,0 0 10px 10px #fff,0 0 0 10px #fff;-webkit-transform:scale(1.5);transform:scale(1.5);opacity:0}}
@keyframes sonar-effect{0%{opacity:0.1}40%{opacity:0.3;box-shadow:0 0 0 5px #fff,0 0 10px 10px #fff,0 0 0 10px #fff}100%{box-shadow:0 0 0 5px #fff,0 0 10px 10px #fff,0 0 0 10px #fff;-webkit-transform:scale(1.5);transform:scale(1.5);opacity:0}}
/* To top */
.vikkatotop{visibility:hidden;z-index:2;background:rgba(52, 152, 219, 0.75);color:#fff;font-size:1.6rem;width:55px;height:55px;line-height:52px;text-align:center;position:fixed;bottom:40px;right:40px;cursor:pointer;-webkit-transform:translateZ(0) scale(0.0) rotate(360deg);transform:translateZ(0) scale(0.0) rotate(360deg);border-radius:100%;opacity:.9;transition:all .4s}
.vikkatotop:hover{background:#3498db;color:#fff;opacity:1}
.vikkatotop.arlniainf{visibility:visible;cursor:pointer;opacity:1;-webkit-transform:translateZ(0) scale(1.0) rotate(0deg);transform:translateZ(0) scale(1.0) rotate(0deg);transition:all .4s;}
.vikkatotop::before{content:'';display:inline-block;position:absolute;width:100%;height:100%;border-radius:100%;top:0;left:0}
.vikkatotop:hover::before{-webkit-animation:sonar-effect 1s ease-in-out .1s infinite;animation:sonar-effect 1s ease-in-out .1s infinite}
.vikkatotop{bottom:20px;right:20px;}
</style>
<div class='vikkatotop hider'>
<i class='fa fa-angle-up'></i>
</div>
<script type='text/javascript'>
//<![CDATA[
// Back to top button
$(function(){$(window).scroll(function(){$(this).scrollTop()>600?$(".vikkatotop").addClass('arlniainf'):$(".vikkatotop").removeClass('arlniainf')}),$(".vikkatotop").click(function(){return $("html,body").animate({scrollTop:0},600),!1})});
//]]>
</script>
Bước 3: Cuối cùng các bạn chọn Lưu chủ đề và load lại trang của mình để xem thành quả. Chúc các bạn thành công
HIỆU ỨNG LINK 7 MÀU KHI RÊ CHUỘT CHO BÀI VIẾT BLOGSPOT
- Các bạn xem ảnh DEMO nha. Hiệu ứng này giúp Blog của bạn trở nên sinh động hơn. Sau đây mình sẽ hướng dẫn các bạn các làm.
- Bạn chỉ cần chèn code phía trên thẻ </head> là được:
- Hoặc Đơn Giản Hơn. Bạn vào Blogger - Bố cục - Thêm tiện ích HTML/Javascript sau đó dán đoạn code sau vào .
Chúc bạn thành công
Xem Tiếp
- Bạn chỉ cần chèn code phía trên thẻ </head> là được:
- Hoặc Đơn Giản Hơn. Bạn vào Blogger - Bố cục - Thêm tiện ích HTML/Javascript sau đó dán đoạn code sau vào .
<script src="http://data-traidatmui.appspot.com/scripts/hover_textcolor.js"></script>- Nhấn Lưu lại, thật đơn giản mà lại đẹp phải không ? Nếu thấy hay Share tới bạn bè nhé.
Chúc bạn thành công
Đăng ký:
Bài đăng (Atom)



















